Introductory HTML and JavaScript
Before we talk about HTML and JS, let us briefly demonstrate how the web get accessed by the users by talking about BROWSERS and WEB SERVERS .
-
Browsers
Browser or web browser is a software that is used to access the websites. such as Chrome, Internet Explorer, and Opera.
-
WEB SERVER
Web Server is a computer or a set of computers that host the website. These computers are constantly connected to the Internet, and are optimized to send web pages out to people who request them.
Let’s get started!
HTML
HTML (HyperText Markup Language) is used for strucuring or desicribing the structure of a web page.
Structuring web page is like giving a special order to the page’s content such as dividing the page for Headlines, Paragraphs, qoates, and so on. This is similar to newspaper structure but as an electronic versions.

-
HTML ELEMENTS :
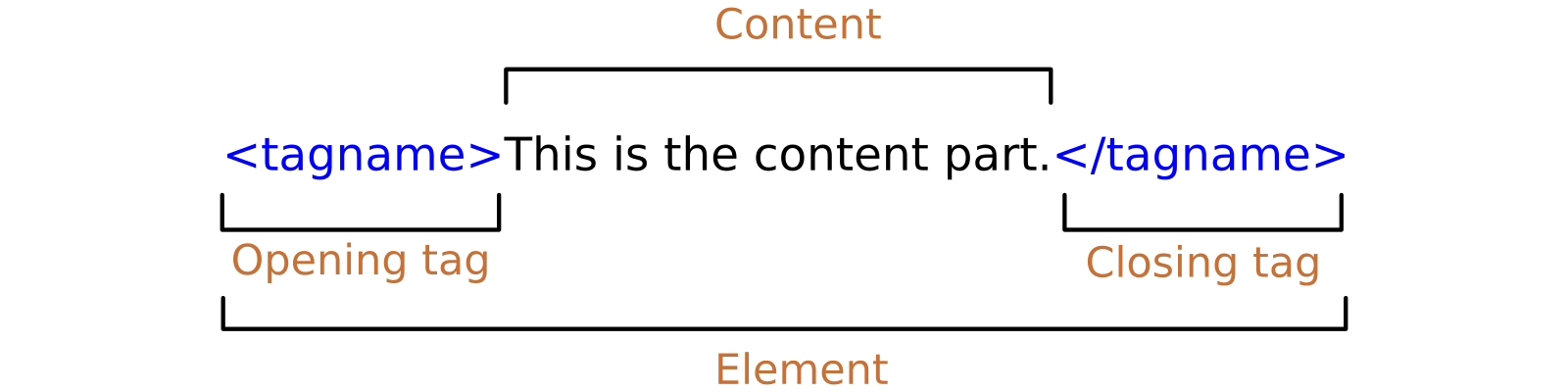
Are HTML codes that being containd iside angled brackets (Called tags). These elements are like a descriptor that describe the information between the opening and closing tags to the browser. The elements are usually made of two tages:
1- opening tag.<>2- closing tag.</>
The following table contains some html tages:
tag description <!DOCTYPE> Defines the document type <header> Defines a header for a document or section <body> Defines the document’s body <html> Defines the root of an HTML document Defines the relationship between a document and an external resource. <table> Defines a table <div> Defines a section in a document -
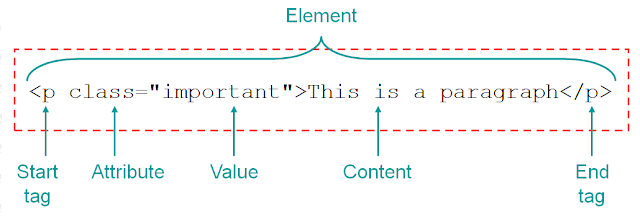
ATTRIBUTES :
Attributes support the contents of the element with additional information. They can be used by adding them to the opening tag of the element and are consist of two parts - name & - value and an equal sign between them.
-
CONTENT MANAGEMENT SYSTEM: Is a system in which sort of tools are provided that allow you to edit limited parts of the web page rather than the entire page.
#
EXTRA MARKUP
 HTML has been improved to a better versions with the passage of time. In 1997, HTML 4 was released and had some presentational elements to control the appearace of pages. Anyway, they are not recommended to be used anymore. By 1998, a language called XML was published, which aims to allow people to write new markup languages.
In 2000, XHTML1.0 was released, which is a reformulation of HTML 4. In XHTMl, authors had to follow some new syntaxes an writing markup, for example:
HTML has been improved to a better versions with the passage of time. In 1997, HTML 4 was released and had some presentational elements to control the appearace of pages. Anyway, they are not recommended to be used anymore. By 1998, a language called XML was published, which aims to allow people to write new markup languages.
In 2000, XHTML1.0 was released, which is a reformulation of HTML 4. In XHTMl, authors had to follow some new syntaxes an writing markup, for example:
-
closing tag is needed for every element except for empty elements such as
<ing/>. -
Attribute names had to be in lowercase
-
All Attributes required value, and all values were to be placed in double quots.
-
Deprecated elements should no longer be used.
-
Every element that was opened inside another element should be closed inside that same element.
Morefurther, two main flavers of HTML 1.0 were created to help authors move to new syntax: Strict XHTML 1.0 and Transitional XHTML 1.0.
In 2000, HTML 5 also was released, in which authors do not need to close all tags, and new elements and attributes will be introduced.
#
HTML 5 Layout
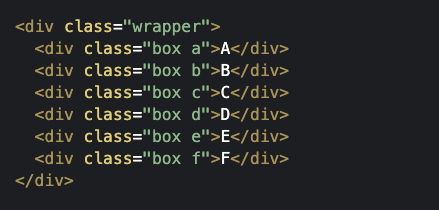
Befor HTML5, authors were using <div> elements to group togethor related elements on the page. In the strucuring of the web page, authors used class or id attributes to refer to the role of the <div>.

HTML5 provides a new way to divide up the page’s parts. Every kind of content can be refered to by specific type of elements.
 #
#
PROCESS & DESIGN
WHO IS THE SITE FOR
When web site being designed, It is very important to take in conseder the target audience. This can be achived by asking some questions about the people you would excpect to be interested in the subject of your site. Targeted audience and the relevent questions:
1- Individuals:
- what is the age of your target audience?
- will your site appeal to more women or men?
- which country do your visitors live in?
- do they live in urban or rural areas?
- what is the average income of visitors?
2- Companies:
- what is the size of the company or relevant department?
- what is the position of people in the company who visit your site?
- will visitors be using the site for themselves or for someone else?
- how large is the budget they control?
WHY PEOPLE VISIT YOUR WEBSITE
After you gain knowledge about who your visitors are, you should consider why they are coming, that si most people will visit yor website for a specific reason. So, your content ad design should be attractive and being influenced by the goals of your users.
Knowing the reason why people will visit your website can be achieved through asking two types of questions:
1- The first attempts to discover the underlying motivations for why visitors come to the site.
2- The second examines the specific goals of the visitors.
WHAT YOUR visitors ARE TRYING TO ACHIEVE
In order to have a good content within your website, it is important to list of reasons why people would visit your site. This list will guide and help you to improve your website content day after day so the website become more effective and efficient.
WHAT INFORMATION YOUR VISITORS NEED
Supportive information may be helpful to be added to your website.
To determine what information might be helfull and being added, you may look at each reason you listed before. These information can be divided as parts from essential to non-essential.
This step can enhance the relevancy of yout site and makes your site more efficient. As a result, your website visitors will be increased day after day.
Here are some questions (qouted from duckett book) to help you decide what information to provide for visitors to your site:
- Will visitors be familiar with your subject area / brand or do you need to introduce yourself?
- Will they be familiar with the product / service / information you are covering or do they need background information on it?
- What are the most important features of what you are offering?
- What is special about what you offer that differentiates you from other sites that offer something similar?
- Once people have achieved the goal that sent them to your site, are there common questions people ask about this subject area?
HOW OFTEN PEOPLE WILL VISIT YOUR SITE
Websites are vary and so ther needs to be frequently updated. Some of them may need to change some information constantly, while other content remains relatively static. Other websites may need to change a lot more frequently.
SITE MAPS
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to crawl your site more efficiently. A sitemap tells Google which pages and files you think are important in your site, and also provides valuable information about these files. For example, when the page was last updated and any alternate language versions of the page.
You can use a sitemap to provide information about specific types of content on your pages, including video, image, and news content. For example:
- A sitemap video entry can specify the video running time, category, and age-appropriateness rating.
- A sitemap image entry can include the image subject matter, type, and license.
- A sitemap news entry can include the article title and publication date.

WIREFRAMES
Wireframing is a process where designers draw overviews of interactive products to establish the structure and flow of possible design solutions. These outlines reflect user and business needs. Paper or software-rendered wireframes help teams and stakeholders ideate toward optimal, user-focused prototypes and products.

#