Chart.js, Canvas
Chart.js
Chart.js is a Javascript library that allows designers and developers to draw all kinds of charts using the HTML5 canvas element.
Chart.js offers a great array of simple, clean charts including animated and interactive versions. It’s an easy way to include beautiful and engaging charts into your website for free.
Features
- Eight different chart types, all animated and customizable
- Mixed chart types provide a clear visual distinction between datasets
- Great rendering performance across all modern browsers (IE9+)
- Redraws charts on window resize for perfect scale granularity

Canvas
The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing.
The Canvas API largely focuses on 2D graphics. The WebGL API, which also uses the <canvas> element, draws hardware-accelerated 2D and 3D graphics.
API stands for Application Programming Interface. APIs allow you to interact with an application using code.
Before HTML5 was created, when web developers wanted to use graphics or animation on the website, a product of the thirt party such as Flash, Java Applet had to be embedded. Although this may solve the problem, the website becomes heavier and there is something that has not satisfied you.

When HTML5 was launched, it introduced people to many new features and tags including the <canvas> element. The <canvas> element creates a rectangular area and you need to use Javascript to draw on that area.
Canvas is available as an API and it is supported by modern browsers. Moreover, it is compatible with multiple platforms. Therefore, you can create applications once and deploy to many different platforms - PCs or mobile devices.
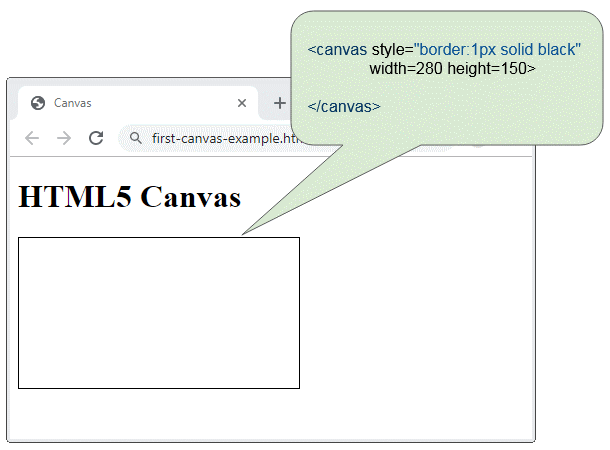
By default, the <canvas> element creates a rectangular area without border and content. You can set the width and height for the <canvas> by using the width and height attributes. If the width and height attributes are not specified, they will have a default value of 300px and 150px respectively.
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<meta charset="UTF-8">
</head>
<body>
<h1>HTML5 Canvas</h1>
<canvas style="border:1px solid black" width=280 height=150>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>